AfterSchool is a mobile app designed to bridge the gap between parents and extracurricular activities for their children. The goal was to create a friendly platform that offers recommendations, streamlines the registration process, facilitates connections with other parents and instructors, and centralizes all club information in one location.
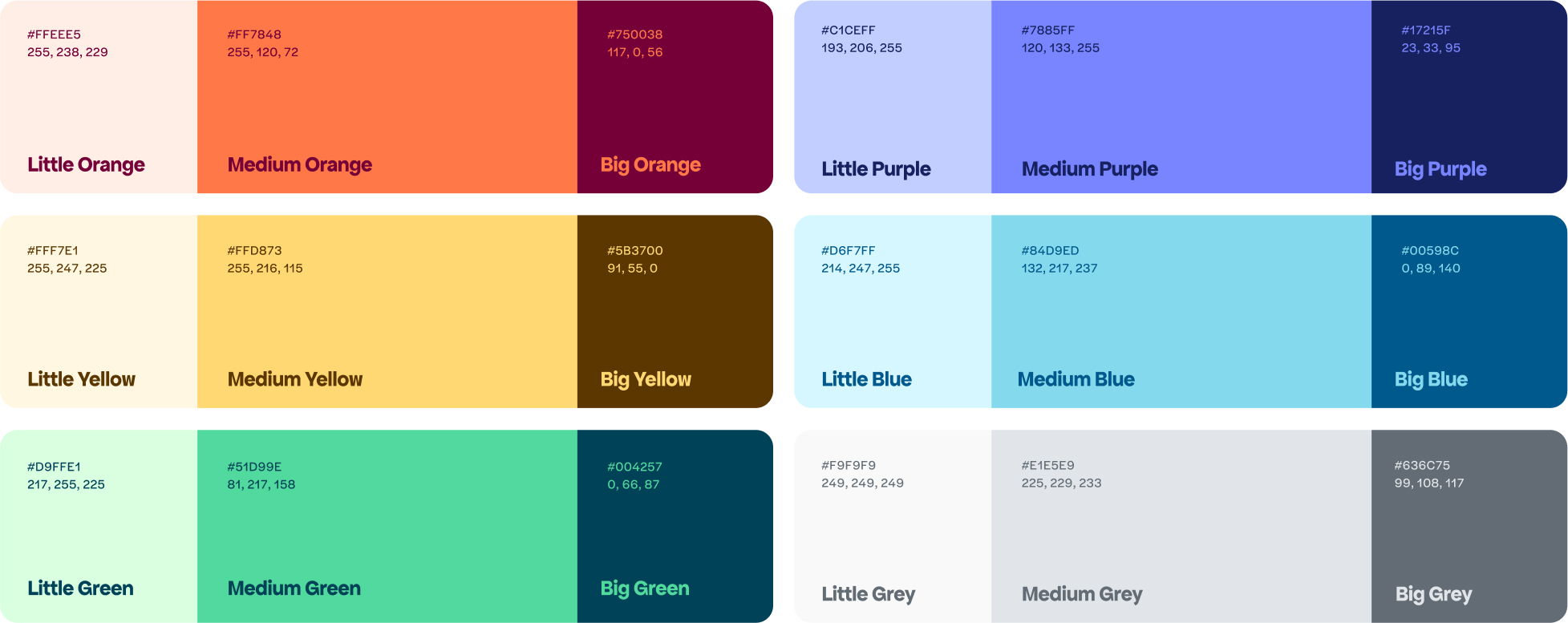
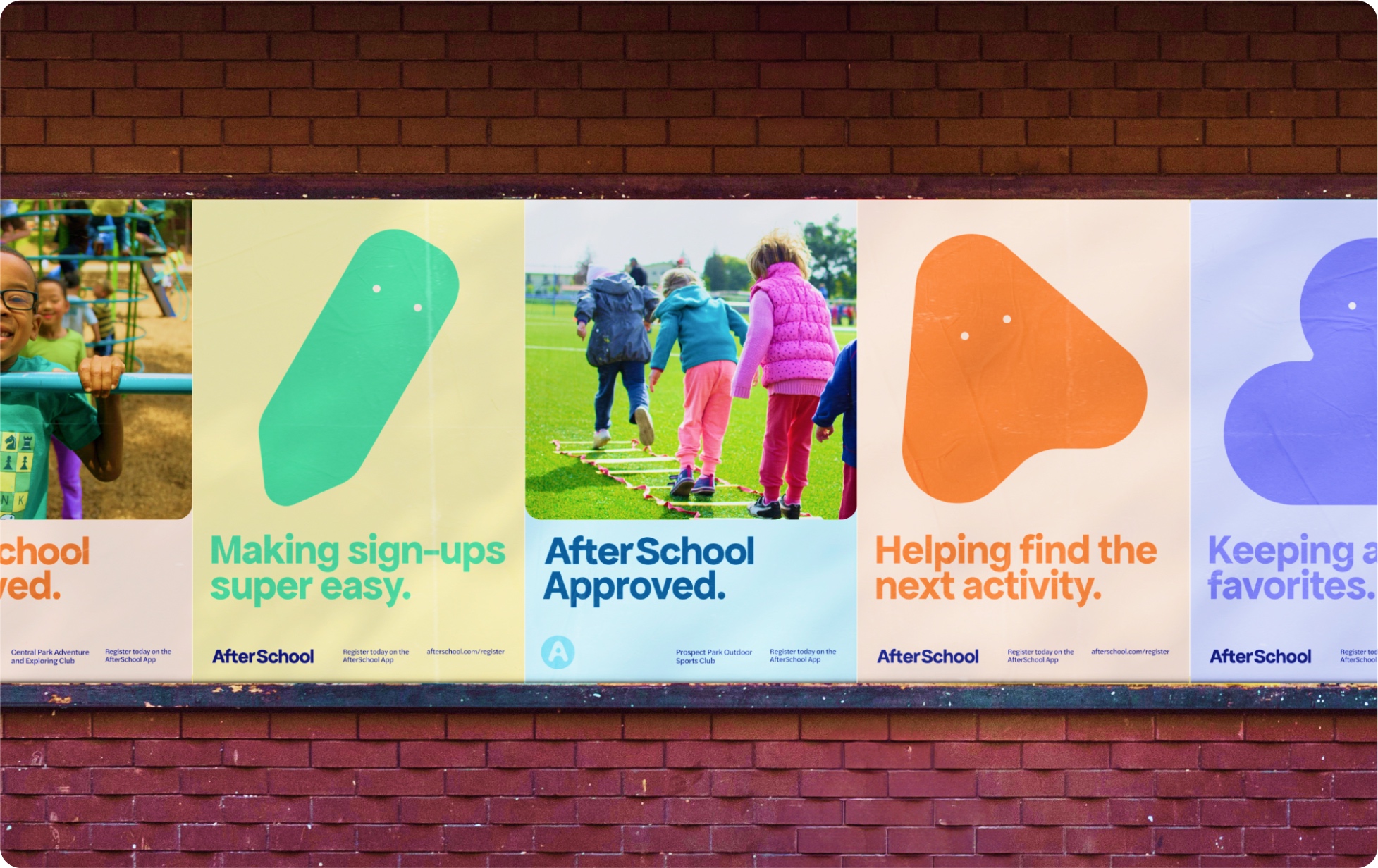
This project was designed over the course of two months and in several stages, beginning with strategy, research, wireframe development, user path analysis, navigation design, and a usable prototype. Alongside the app’s development, I also created a distinctive brand identity consisting of a logotype, mark, type palette, icon system, avatars, and color schemes to help inform the experience by reinforcing the app’s target and helping build trust among those using it.
Objective: The primary objective of AfterSchool was to empower parents by simplifying the process of finding, enrolling, and engaging their children in extracurricular activities.
Research: I conducted thorough research to gain a better understanding of my target’s preferences by interviewing parents to gather more insights. The research phase helped shape my project as it allowed me to identify specific needs. I also explored existing competitors to identify gaps and opportunities, which informed my strategy as well. A lot of other apps, blogs, and online forums did specific things really well, like creating a hub for parents of the same activity or allowing one to register for it, but there was nothing that was as centralized as I wanted AfterSchool to be.
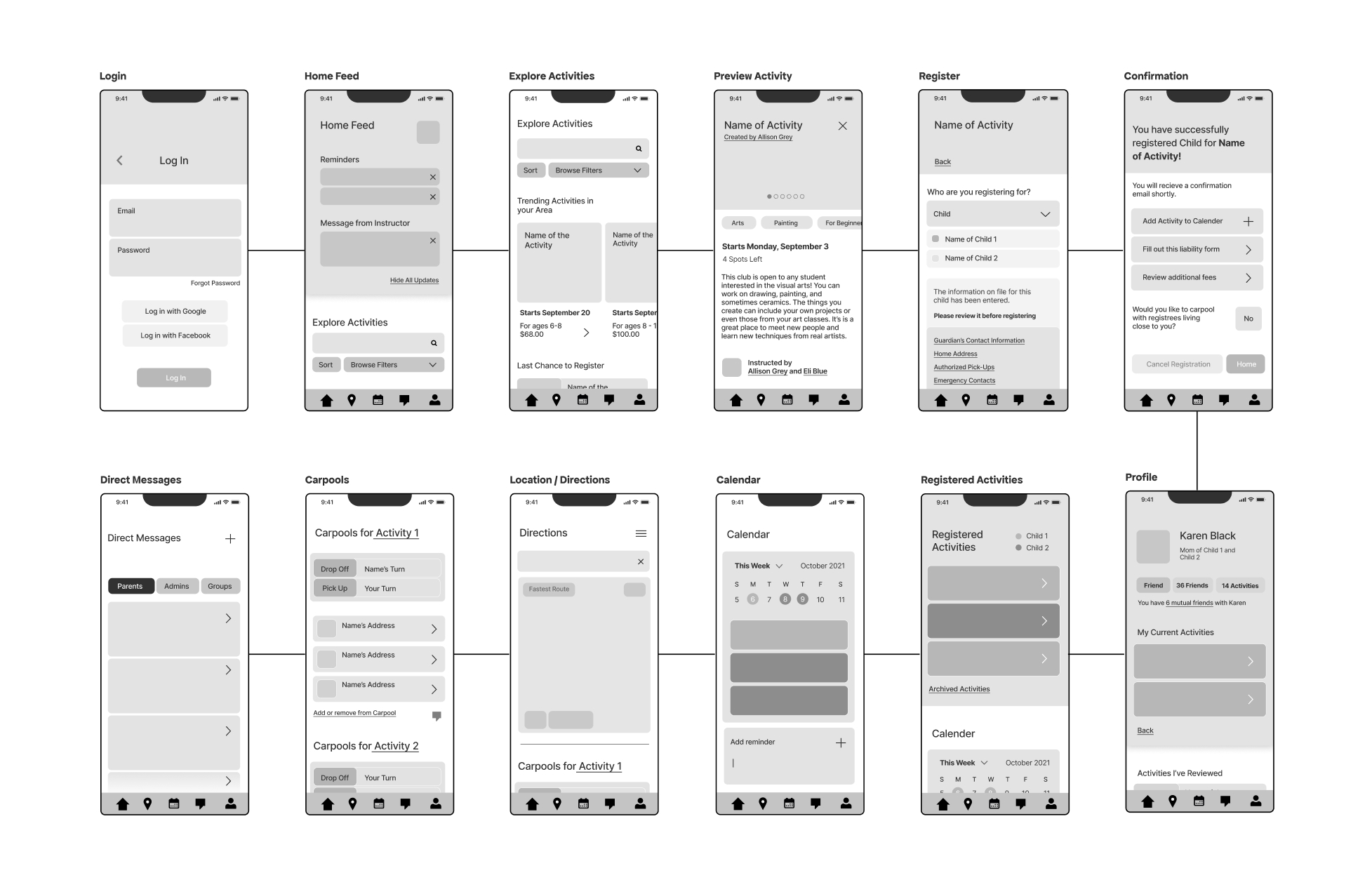
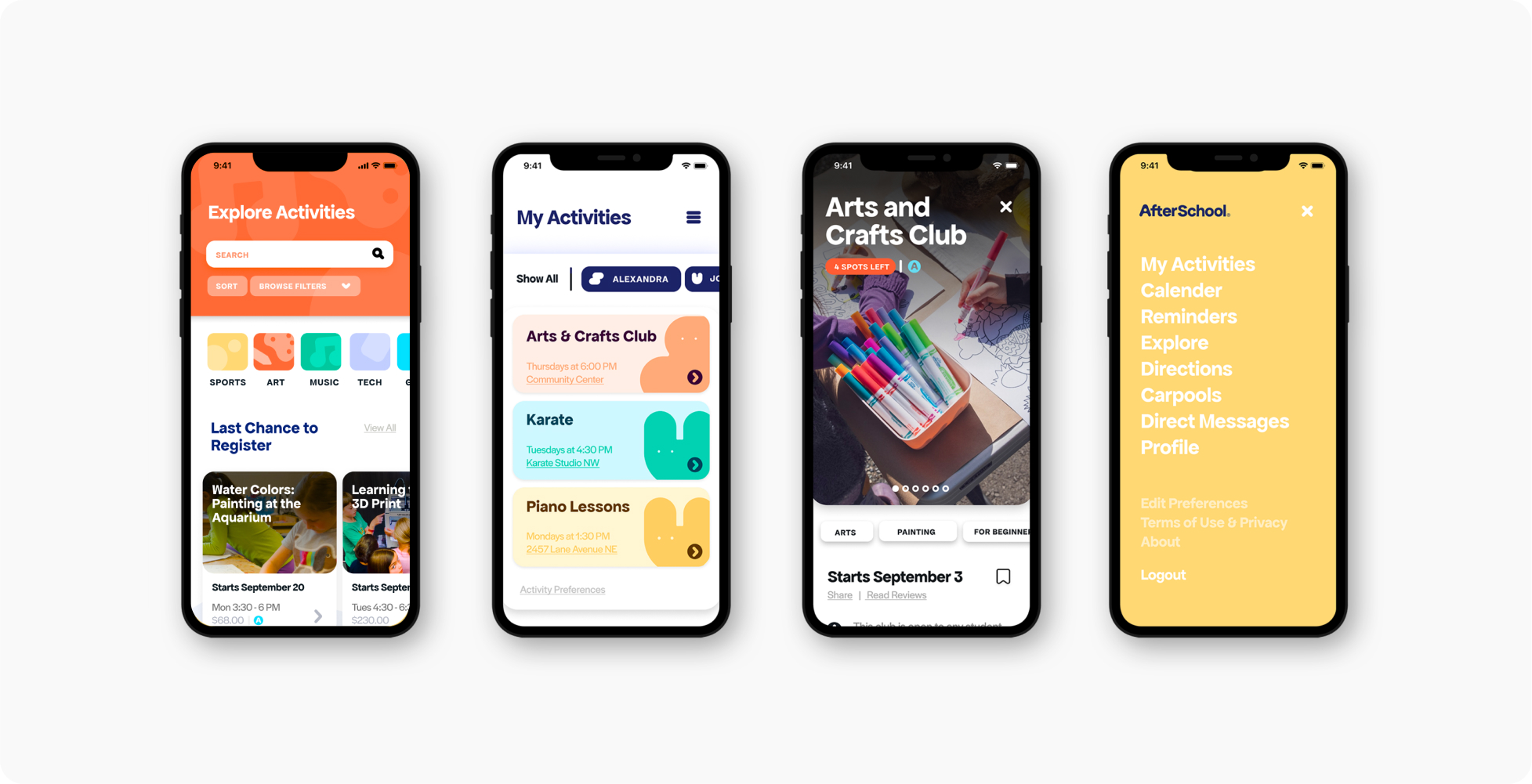
Wireframes: The next step was to create wireframes that roughly outlined the app’s layout, features, and user interface. Not only did I design a wireframe prototype for a parent POV (shown below), but I also designed a “back-end” experience for activity instructors to create and publish activities. From the main user’s experience (the parents), the app opens to a home feed with notifications, then scrolls down to their activity feed which sorts and categorizes the modules in a variety of ways: trending, highly rated, etc. Also included were options to preview activities, register, view a profile, see your personal calendar, get directions, organize carpools, and securely DM other parents or instructors.
Navigation: The app’s navigation system was a key component of my design process. I wanted parents to effortlessly find the information they needed, so I opted for a simple but bold full-screen menu that allowed users to explore with ease. The menu provided quick access to registered activities, the calendar, reminders and more.
UI: The friendly interface made it easy to understand the app’s functionality at a glance. Using avatars helped to quickly sort one child’s activity from another, and added in another playful element to the brand. I also used the “A” logomark as a verification symbol, placing it next to activities that were established and trusted. Smaller, rounded illustrations were used throughout both at large and small-scale to distinguish certain categories: sports, art, music, etc. Rounded corners of shapes, icons, avatars and modules created more unity and lightheartedness overall. The vibrant colors in the palette injected more energy and excitement into the app, helping grab the user’s attention to call-to-action buttons, notifications, and featured club activities. These elements all play together to elicit a sense of enthusiasm and highlight the “fun aspect” of these activities.










CREDIT
- Agency/Creative: Jada Merritt
- Article Title: AfterSchool Digital Design for Mobile Application
- Organisation/Entity: Student
- Project Type: Digital
- Project Status: Non Published
- Agency/Creative Country: United States
- Agency/Creative City: United States of America
- Market Region: North America
- Project Deliverables: Graphic Design
- Industry: Education
- Keywords: WBDS Student Design Awards 2023/24
-
Credits:
Educational Institution: California Institute of the Arts (CalArts)
Educator's Name: Michael Worthington